Gtk.Scale¶
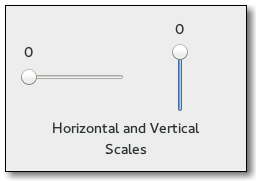
Example¶

- Subclasses:
Methods¶
- Inherited:
Gtk.Range (28), Gtk.Widget (278), GObject.Object (37), Gtk.Buildable (10), Gtk.Orientable (2)
- Structs:
class |
|
class |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Virtual Methods¶
- Inherited:
Gtk.Range (6), Gtk.Widget (82), GObject.Object (7), Gtk.Buildable (10)
|
|
Properties¶
- Inherited:
Name |
Type |
Flags |
Short Description |
|---|---|---|---|
r/w/en |
The number of decimal places that are displayed in the value |
||
r/w/en |
Whether the current value is displayed as a string next to the slider |
||
r/w/en |
Whether the scale has an origin |
||
r/w/en |
The position in which the current value is displayed |
Style Properties¶
- Inherited:
Name |
Type |
Default |
Flags |
Short Description |
|---|---|---|---|---|
|
|
d/r |
Length of scale’s slider |
|
|
|
d/r |
Space between value text and the slider/trough area |
Signals¶
- Inherited:
Name |
Short Description |
|---|---|
Signal which allows you to change how the scale value is displayed. |
Fields¶
- Inherited:
Name |
Type |
Access |
Description |
|---|---|---|---|
range |
r |
Class Details¶
- class Gtk.Scale(**kwargs)¶
- Bases:
- Abstract:
No
- Structure:
A
Gtk.Scaleis a slider control used to select a numeric value. To use it, you’ll probably want to investigate the methods on its base class,Gtk.Range, in addition to the methods forGtk.Scaleitself. To set the value of a scale, you would normally useGtk.Range.set_value(). To detect changes to the value, you would normally use theGtk.Range::value-changedsignal.Note that using the same upper and lower bounds for the
Gtk.Scale(through theGtk.Rangemethods) will hide the slider itself. This is useful for applications that want to show an undeterminate value on the scale, without changing the layout of the application (such as movie or music players).Gtk.Scalesupports a custom<marks>element, which can contain multiple<mark>elements. The “value” and “position” attributes have the same meaning asGtk.Scale.add_mark() parameters of the same name. If the element is not empty, its content is taken as the markup to show at the mark. It can be translated with the usual ”translatable” and “context” attributes.- CSS nodes
scale[.fine-tune][.marks-before][.marks-after] ├── marks.top │ ├── mark │ ┊ ├── [label] │ ┊ ╰── indicator ┊ ┊ │ ╰── mark ├── [value] ├── contents │ ╰── trough │ ├── slider │ ├── [highlight] │ ╰── [fill] ╰── marks.bottom ├── mark ┊ ├── indicator ┊ ╰── [label] ╰── markGtk.Scalehas a main CSS node with name scale and a subnode for its contents, with subnodes named trough and slider.The main node gets the style class .fine-tune added when the scale is in ‘fine-tuning’ mode.
If the scale has an origin (see
Gtk.Scale.set_has_origin()), there is a subnode with name highlight below the trough node that is used for rendering the highlighted part of the trough.If the scale is showing a fill level (see
Gtk.Range.set_show_fill_level()), there is a subnode with name fill below the trough node that is used for rendering the filled in part of the trough.If marks are present, there is a marks subnode before or after the contents node, below which each mark gets a node with name mark. The marks nodes get either the .top or .bottom style class.
The mark node has a subnode named indicator. If the mark has text, it also has a subnode named label. When the mark is either above or left of the scale, the label subnode is the first when present. Otherwise, the indicator subnode is the first.
The main CSS node gets the ‘marks-before’ and/or ‘marks-after’ style classes added depending on what marks are present.
If the scale is displaying the value (see
Gtk.Scale:draw-value), there is subnode with name value.- classmethod new(orientation, adjustment)[source]¶
- Parameters:
orientation (
Gtk.Orientation) – the scale’s orientation.adjustment (
Gtk.AdjustmentorNone) – theGtk.Adjustmentwhich sets the range of the scale, orNoneto create a new adjustment.
- Returns:
a new
Gtk.Scale- Return type:
Creates a new
Gtk.Scale.New in version 3.0.
- classmethod new_with_range(orientation, min, max, step)[source]¶
- Parameters:
orientation (
Gtk.Orientation) – the scale’s orientation.min (
float) – minimum valuemax (
float) – maximum valuestep (
float) – step increment (tick size) used with keyboard shortcuts
- Returns:
a new
Gtk.Scale- Return type:
Creates a new scale widget with the given orientation that lets the user input a number between min and max (including min and max) with the increment step. step must be nonzero; it’s the distance the slider moves when using the arrow keys to adjust the scale value.
Note that the way in which the precision is derived works best if step is a power of ten. If the resulting precision is not suitable for your needs, use
Gtk.Scale.set_digits() to correct it.New in version 3.0.
- add_mark(value, position, markup)[source]¶
- Parameters:
value (
float) – the value at which the mark is placed, must be between the lower and upper limits of the scales’ adjustmentposition (
Gtk.PositionType) – where to draw the mark. For a horizontal scale,Gtk.PositionType.TOPandGtk.PositionType.LEFTare drawn above the scale, anything else below. For a vertical scale,Gtk.PositionType.LEFTandGtk.PositionType.TOPare drawn to the left of the scale, anything else to the right.markup (
strorNone) – Text to be shown at the mark, using Pango markup, orNone
Adds a mark at value.
A mark is indicated visually by drawing a tick mark next to the scale, and GTK+ makes it easy for the user to position the scale exactly at the marks value.
If markup is not
None, text is shown next to the tick mark.To remove marks from a scale, use
Gtk.Scale.clear_marks().New in version 2.16.
- clear_marks()[source]¶
Removes any marks that have been added with
Gtk.Scale.add_mark().New in version 2.16.
- get_digits()[source]¶
- Returns:
the number of decimal places that are displayed
- Return type:
Gets the number of decimal places that are displayed in the value.
- get_draw_value()[source]¶
- Returns:
whether the current value is displayed as a string
- Return type:
Returns whether the current value is displayed as a string next to the slider.
- get_layout()[source]¶
- Returns:
the
Pango.Layoutfor this scale, orNoneif theGtk.Scale:draw-valueproperty isFalse.- Return type:
Pango.LayoutorNone
Gets the
Pango.Layoutused to display the scale. The returned object is owned by the scale so does not need to be freed by the caller.New in version 2.4.
- get_layout_offsets()[source]¶
- Returns:
- Return type:
Obtains the coordinates where the scale will draw the
Pango.Layoutrepresenting the text in the scale. Remember when using thePango.Layoutfunction you need to convert to and from pixels using PANGO_PIXELS() orPango.SCALE.If the
Gtk.Scale:draw-valueproperty isFalse, the return values are undefined.New in version 2.4.
- get_value_pos()[source]¶
- Returns:
the position in which the current value is displayed
- Return type:
Gets the position in which the current value is displayed.
- set_digits(digits)[source]¶
- Parameters:
digits (
int) – the number of decimal places to display, e.g. use 1 to display 1.0, 2 to display 1.00, etc
Sets the number of decimal places that are displayed in the value. Also causes the value of the adjustment to be rounded to this number of digits, so the retrieved value matches the displayed one, if
Gtk.Scale:draw-valueisTruewhen the value changes. If you want to enforce rounding the value whenGtk.Scale:draw-valueisFalse, you can setGtk.Range:round-digitsinstead.Note that rounding to a small number of digits can interfere with the smooth autoscrolling that is built into
Gtk.Scale. As an alternative, you can use theGtk.Scale::format-valuesignal to format the displayed value yourself.
- set_draw_value(draw_value)[source]¶
-
Specifies whether the current value is displayed as a string next to the slider.
- set_has_origin(has_origin)[source]¶
-
If
Gtk.Scale:has-originis set toTrue(the default), the scale will highlight the part of the trough between the origin (bottom or left side) and the current value.New in version 3.4.
- set_value_pos(pos)[source]¶
- Parameters:
pos (
Gtk.PositionType) – the position in which the current value is displayed
Sets the position in which the current value is displayed.
- do_draw_value() virtual¶
- do_get_layout_offsets() virtual¶
- Returns:
- Return type:
Obtains the coordinates where the scale will draw the
Pango.Layoutrepresenting the text in the scale. Remember when using thePango.Layoutfunction you need to convert to and from pixels using PANGO_PIXELS() orPango.SCALE.If the
Gtk.Scale:draw-valueproperty isFalse, the return values are undefined.New in version 2.4.
Signal Details¶
- Gtk.Scale.signals.format_value(scale, value)¶
- Signal Name:
format-value- Flags:
- Parameters:
- Returns:
allocated string representing value
- Return type:
Signal which allows you to change how the scale value is displayed. Connect a signal handler which returns an allocated string representing value. That string will then be used to display the scale’s value.
If no user-provided handlers are installed, the value will be displayed on its own, rounded according to the value of the
Gtk.Scale:digitsproperty.Here’s an example signal handler which displays a value 1.0 as with “–>1.0<–“.
static gchar* format_value_callback (GtkScale *scale, gdouble value) { return g_strdup_printf ("-->\%0.*g<--", gtk_scale_get_digits (scale), value); }
Property Details¶
- Gtk.Scale.props.digits¶
- Name:
digits- Type:
- Default Value:
1- Flags:
The number of decimal places that are displayed in the value
- Gtk.Scale.props.draw_value¶
- Name:
draw-value- Type:
- Default Value:
- Flags:
Whether the current value is displayed as a string next to the slider
- Gtk.Scale.props.has_origin¶
- Name:
has-origin- Type:
- Default Value:
- Flags:
Whether the scale has an origin
- Gtk.Scale.props.value_pos¶
- Name:
value-pos- Type:
- Default Value:
- Flags:
The position in which the current value is displayed