Gtk.ShortcutsWindow¶
Example¶

- Subclasses:
None
Methods¶
- Inherited:
Gtk.Window (64), Gtk.Widget (183), GObject.Object (37), Gtk.Accessible (17), Gtk.Buildable (1), Gtk.Native (6), Gtk.Root (3)
- Structs:
|
Virtual Methods¶
Properties¶
- Inherited:
Name |
Type |
Flags |
Short Description |
|---|---|---|---|
r/w |
|
||
r/w |
|
Signals¶
- Inherited:
Name |
Short Description |
|---|---|
Emitted when the user uses a keybinding to close the window. |
|
Emitted when the user uses a keybinding to start a search. |
Fields¶
- Inherited:
Class Details¶
- class Gtk.ShortcutsWindow(*args, **kwargs)¶
- Bases:
- Abstract:
No
A
GtkShortcutsWindowshows information about the keyboard shortcuts and gestures of an application.The shortcuts can be grouped, and you can have multiple sections in this window, corresponding to the major modes of your application.
Additionally, the shortcuts can be filtered by the current view, to avoid showing information that is not relevant in the current application context.
The recommended way to construct a
GtkShortcutsWindowis with [class`Gtk`.Builder], by using the<child>tag to populate aGtkShortcutsWindowwith one or more [class`Gtk`.ShortcutsSection] objects, which contain one or more [class`Gtk`.ShortcutsGroup] instances, which, in turn, contain [class`Gtk`.ShortcutsShortcut] instances.If you need to add a section programmatically, use [method`Gtk`.ShortcutsWindow.add_section] instead of [method`Gtk`.Window.set_child], as the shortcuts window manages its children directly.
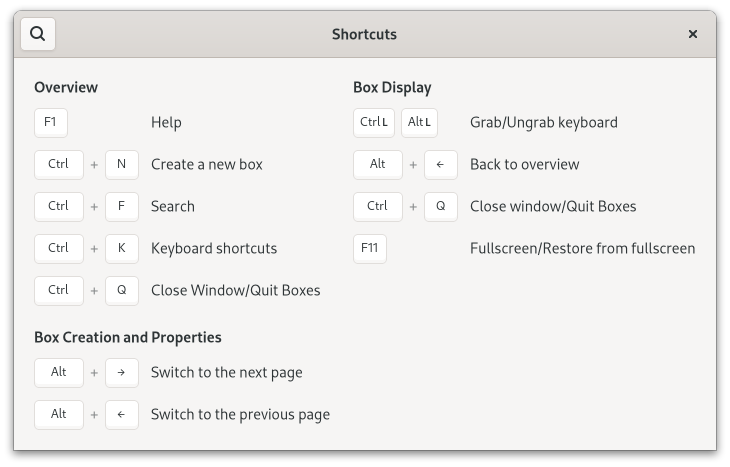
- A simple example:
<picture> <source srcset=”gedit-shortcuts-dark.png” media=”(prefers-color-scheme: dark)”> <img alt=”A simple example” src=”gedit-shortcuts.png”> </picture>
This example has as single section. As you can see, the shortcut groups are arranged in columns, and spread across several pages if there are too many to find on a single page.
The .ui file for this example can be found here.
- An example with multiple views:
<picture> <source srcset=”clocks-shortcuts-dark.png” media=”(prefers-color-scheme: dark)”> <img alt=”An example with multiple views” src=”clocks-shortcuts.png”> </picture>
This example shows a
GtkShortcutsWindowthat has been configured to show only the shortcuts relevant to the “Stopwatch” view.The .ui file for this example can be found here.
- An example with multiple sections:
<picture> <source srcset=”builder-shortcuts-dark.png” media=”(prefers-color-scheme: dark)”> <img alt=”An example with multiple sections” src=”builder-shortcuts.png”> </picture>
This example shows a
GtkShortcutsWindowwith two sections, “Editor Shortcuts” and “Terminal Shortcuts”.The .ui file for this example can be found here.
- Shortcuts and Gestures
The following signals have default keybindings:
[signal`Gtk`.ShortcutsWindow::close]
[signal`Gtk`.ShortcutsWindow::search]
- CSS nodes
GtkShortcutsWindowhas a single CSS node with the namewindowand style class.shortcuts.Deprecated since version 4.18: This widget will be removed in GTK 5
- add_section(section)[source]¶
- Parameters:
section (
Gtk.ShortcutsSection) – theGtkShortcutsSectionto add
Adds a section to the shortcuts window.
This is the programmatic equivalent to using [class`Gtk`.Builder] and a
<child>tag to add the child.Using [method`Gtk`.Window.set_child] is not appropriate as the shortcuts window manages its children internally.
New in version 4.14.
Deprecated since version 4.18: This widget will be removed in GTK 5
Signal Details¶
- Gtk.ShortcutsWindow.signals.close(shortcuts_window)¶
- Signal Name:
close- Flags:
- Parameters:
shortcuts_window (
Gtk.ShortcutsWindow) – The object which received the signal
Emitted when the user uses a keybinding to close the window.
This is a keybinding signal.
The default binding for this signal is the <kbd>Escape</kbd> key.
Deprecated since version 4.18: This widget will be removed in GTK 5
- Gtk.ShortcutsWindow.signals.search(shortcuts_window)¶
- Signal Name:
search- Flags:
- Parameters:
shortcuts_window (
Gtk.ShortcutsWindow) – The object which received the signal
Emitted when the user uses a keybinding to start a search.
This is a keybinding signal.
The default binding for this signal is <kbd>Control</kbd>+<kbd>F</kbd>.
Deprecated since version 4.18: This widget will be removed in GTK 5
Property Details¶
- Gtk.ShortcutsWindow.props.section_name¶
-
The name of the section to show.
This should be the section-name of one of the
GtkShortcutsSectionobjects that are in this shortcuts window.Deprecated since version 4.18: This widget will be removed in GTK 5
- Gtk.ShortcutsWindow.props.view_name¶
-
The view name by which to filter the contents.
This should correspond to the [property`Gtk`.ShortcutsGroup:view] property of some of the [class`Gtk`.ShortcutsGroup] objects that are inside this shortcuts window.
Set this to
Noneto show all groups.Deprecated since version 4.18: This widget will be removed in GTK 5